
Photoshop, selain bisa digunakan untuk mengolah atau mengedit gambar
juga bisa digunakan untuk mengolah teks. Layer style adalah salah satu
dari sekian banyak efek yang bisa digunakan, dan layer style inilah
yang akan kita gunakan pada tutorial kali ini.
Dalam tutorial ini anda akan mempelajari bagaimana cara mendesain atau mengolah teks menjadi lebih artistic dan indah, dengan mengkombinasikan beberapa efek dan
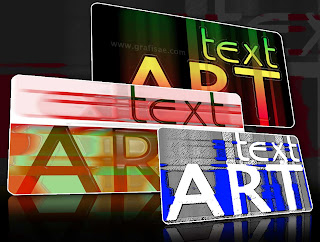
menghasilkan gambar yang berbeda hanya dengan mengubah setting atau pengaturannya. Seperti pada contoh kali ini, kita akan membuat 3 macam 'text art' yang berbeda dengan menggunakan fungsi layer style yang sama, dengan setting berbeda pada masing-masing layer style.
Text art 1
Tahap 1
Buat dokumen baru (new file) dengan ukuran 1250 x 900 pixel, resolusi: 300 pixels/inchi.
Pilih Text Tool (T), kemudian ketiklah suatu kalimat misalnya "Text Art" pada dokumen baru tersebut. Jenis font yang dipakai adalah B733-Deco 58 dan Lucida Sans Unicode, warna dan ukuran font bisa disesuaikan.
Tahap 2
Mengubah warna teks dengan menggunakan gradient overlay, caranya:klik kanan pada tab layer, kemudian pilih blending option atau pilih menu layer - layer style - gradient overlay (jika ingin cara cepat lainnya, cukup double klik layer yang dituju). Lihat setting atau pengaturannya pada gambar dibawah ini.
Seperti gambar di atas, kita menggunakan warna gradient merah dan hijau. Silahkan jika ingin menggunakan warna berbeda, akan tetapi hasil akhirnya juga akan berbeda.
Tahap 3
Selanjutnya adalah menduplikat layer teks tersebut menjadi dua, kemudian klik kanan pada layer duplikat tersebut, lalu pilih rasterize type.
Berikutnya, tambahkan efek blur pada teks tadi dengan menggunakan efek motion blur, caranya: buka menu filter - blur - motion blur, dengan pengaturan sebagai berikut: Angle=-90 derajat, distance=999 pixels. Lihat gambar di bawah ini.
Selanjutnya menambahkan efek outer glow pada teks yang sudah diblur tadi, caranya masih sama yaitu dengan layer style (blending option). Pada tab setting, atur menjadi seperti berikut: Blend mode: Color dodge, opacity: 50 persen (lihat gambar).
Tahap 5
Untuk tahap ini adalah menambahkan outer glow pada layer teks yang pertama (teks yang asli), caranya masih sama hanya pengaturannya yang berbeda dari sebelumnya. Pengaturannya adalah sebagai berikut: Blend mode: normal, opacity: 75 persen, countur : cone. Lihat gambar.
Tahap 6
Duplikat layer yang sudah kita beri efek outer glow pada tahap 4 di atas, kemudian ubah setting opacity color dodge yang awalnya 50 persen menjadi 70 persen. Dan hasilnya menjadi seperti contoh gambar berikut ini.
Lihat hasilnya, dan jangan lupa simpan hasil kerja anda. Hasil akhirnya seperti gambar di bawah ini yang sudah di potong (crop).
Text art 2
Untuk membuat text art selanjutnya atau yang kedua, gunakan cara yang sama seperti text art 1 di atas (tahap 1 - 3). Perbedaannya adalah pada tahap 3, jika sebelumnya angle pada efek motion blur tersebut -90 derajat, kali ini ubah menjadi 0 derajat.
Langkah selanjutnya sama seperti tahap 4 diatas, Untuk pengaturan efek outer glow juga kita ubah menjadi seperti ini: Blend mode: Vivid light, Opacity: 75 persen, warna: hijau, countur: Ring Double (lihat gambar)
Untuk outer glow yang kedua (sama seperti tahap 6) ubah pengaturannya seperti ini: Blend mode: Vivid light, Opacity: 75 persen, warna: merah, countur: Ring Double.
Ubah warna background menjadi warna putih, dan hasilnya akan menjadi seperti ini.
Selanjutnya menambahkan efek plastic wrap. Sebelumnya simpan kembali dengan ekstensi PNG atau Jpeg, kemudian buka kembali file tadi. Buka atau pilih menu filter - Artistic - Plastic wrap, Setelah tab setting muncul, atur menjadi seperti ini:Highlight strength: 10, Detail: 5, smoothness: 10.
Text art 3
Untuk text art ini, ubah warna teks utama (teks asli) menjadi gradient orange dan kuning. Caranya masih sama yaitu menggunakan layer style- gradient overlay.
Sedangkan untuk efek motion blur, kita menggunakan 2 layer duplikat dengan angle yang berbeda (horisontal dan vertikal), atau 0 derajat dan 90 derajat.
Jika sebelumnya menggunakan outer glow, kali ini kita menggunakan inner glow untuk layer style-nya, untuk pengaturannya sebagai berikut: Blend mode: Soft light, opacity: 100 persen, Color: biarkan default (kuning). Lihat gambar
Sedangkan untuk inner glow yang kedua, pengaturannya seperti berikut ini: Belnd mode: difference, opacity: 100 persen, color: merah.
Selanjutnya menambahkan efek chalk & charcoal, efek ini terdapat pada menu filter - sketch.
Berikut ini contoh hasil lainnya dengan mengubah hue/saturation untuk membuat warna yang berbeda.
atau dengan mengubah warna dan menambahkan efek poster edges (filter - artistic)
Demikian cara membuat suatu teks artistik dengan menggunakan layer style, jika kurang jelas silahkan kirim saran dan kritik atau komentarnya.
Selamat mencoba dan semoga berhasil.
Blogger Yang Baik, Meninggalkan Jejak Berupa Komentar
Dalam tutorial ini anda akan mempelajari bagaimana cara mendesain atau mengolah teks menjadi lebih artistic dan indah, dengan mengkombinasikan beberapa efek dan
menghasilkan gambar yang berbeda hanya dengan mengubah setting atau pengaturannya. Seperti pada contoh kali ini, kita akan membuat 3 macam 'text art' yang berbeda dengan menggunakan fungsi layer style yang sama, dengan setting berbeda pada masing-masing layer style.
Text art 1
Tahap 1
Buat dokumen baru (new file) dengan ukuran 1250 x 900 pixel, resolusi: 300 pixels/inchi.
Pilih Text Tool (T), kemudian ketiklah suatu kalimat misalnya "Text Art" pada dokumen baru tersebut. Jenis font yang dipakai adalah B733-Deco 58 dan Lucida Sans Unicode, warna dan ukuran font bisa disesuaikan.
Tahap 2
Mengubah warna teks dengan menggunakan gradient overlay, caranya:klik kanan pada tab layer, kemudian pilih blending option atau pilih menu layer - layer style - gradient overlay (jika ingin cara cepat lainnya, cukup double klik layer yang dituju). Lihat setting atau pengaturannya pada gambar dibawah ini.
Seperti gambar di atas, kita menggunakan warna gradient merah dan hijau. Silahkan jika ingin menggunakan warna berbeda, akan tetapi hasil akhirnya juga akan berbeda.
Tahap 3
Selanjutnya adalah menduplikat layer teks tersebut menjadi dua, kemudian klik kanan pada layer duplikat tersebut, lalu pilih rasterize type.
Berikutnya, tambahkan efek blur pada teks tadi dengan menggunakan efek motion blur, caranya: buka menu filter - blur - motion blur, dengan pengaturan sebagai berikut: Angle=-90 derajat, distance=999 pixels. Lihat gambar di bawah ini.
Catatan: Tahap 1 sampai dengan tahap 3 ini merupakan tahap awal yang
juga digunakan untuk membuat text art selanjutnya (kedua dan ketiga).
Tahap 4Selanjutnya menambahkan efek outer glow pada teks yang sudah diblur tadi, caranya masih sama yaitu dengan layer style (blending option). Pada tab setting, atur menjadi seperti berikut: Blend mode: Color dodge, opacity: 50 persen (lihat gambar).
Tahap 5
Untuk tahap ini adalah menambahkan outer glow pada layer teks yang pertama (teks yang asli), caranya masih sama hanya pengaturannya yang berbeda dari sebelumnya. Pengaturannya adalah sebagai berikut: Blend mode: normal, opacity: 75 persen, countur : cone. Lihat gambar.
Tahap 6
Duplikat layer yang sudah kita beri efek outer glow pada tahap 4 di atas, kemudian ubah setting opacity color dodge yang awalnya 50 persen menjadi 70 persen. Dan hasilnya menjadi seperti contoh gambar berikut ini.
Lihat hasilnya, dan jangan lupa simpan hasil kerja anda. Hasil akhirnya seperti gambar di bawah ini yang sudah di potong (crop).
Text art 2
Untuk membuat text art selanjutnya atau yang kedua, gunakan cara yang sama seperti text art 1 di atas (tahap 1 - 3). Perbedaannya adalah pada tahap 3, jika sebelumnya angle pada efek motion blur tersebut -90 derajat, kali ini ubah menjadi 0 derajat.
Langkah selanjutnya sama seperti tahap 4 diatas, Untuk pengaturan efek outer glow juga kita ubah menjadi seperti ini: Blend mode: Vivid light, Opacity: 75 persen, warna: hijau, countur: Ring Double (lihat gambar)
Untuk outer glow yang kedua (sama seperti tahap 6) ubah pengaturannya seperti ini: Blend mode: Vivid light, Opacity: 75 persen, warna: merah, countur: Ring Double.
Ubah warna background menjadi warna putih, dan hasilnya akan menjadi seperti ini.
Selanjutnya menambahkan efek plastic wrap. Sebelumnya simpan kembali dengan ekstensi PNG atau Jpeg, kemudian buka kembali file tadi. Buka atau pilih menu filter - Artistic - Plastic wrap, Setelah tab setting muncul, atur menjadi seperti ini:Highlight strength: 10, Detail: 5, smoothness: 10.
Text art 3
Untuk text art ini, ubah warna teks utama (teks asli) menjadi gradient orange dan kuning. Caranya masih sama yaitu menggunakan layer style- gradient overlay.
Sedangkan untuk efek motion blur, kita menggunakan 2 layer duplikat dengan angle yang berbeda (horisontal dan vertikal), atau 0 derajat dan 90 derajat.
Jika sebelumnya menggunakan outer glow, kali ini kita menggunakan inner glow untuk layer style-nya, untuk pengaturannya sebagai berikut: Blend mode: Soft light, opacity: 100 persen, Color: biarkan default (kuning). Lihat gambar
Sedangkan untuk inner glow yang kedua, pengaturannya seperti berikut ini: Belnd mode: difference, opacity: 100 persen, color: merah.
Selanjutnya menambahkan efek chalk & charcoal, efek ini terdapat pada menu filter - sketch.
 |
| hasil dengan efek chalk & charcoal |
Berikut ini contoh hasil lainnya dengan mengubah hue/saturation untuk membuat warna yang berbeda.
atau dengan mengubah warna dan menambahkan efek poster edges (filter - artistic)
Demikian cara membuat suatu teks artistik dengan menggunakan layer style, jika kurang jelas silahkan kirim saran dan kritik atau komentarnya.
Selamat mencoba dan semoga berhasil.



 Surabaya Time
Surabaya Time


























Tidak ada komentar:
Posting Komentar